Beknopte handleiding website
In deze stap-voor stap handleiding leer je hoe je je website moet bewerken. Heel veel informatie vind je op Google en Youtube. We adviseren je dus eerst onderstaande handleiding of het internet te raadplegen alvorens contact met ons op te nemen.
Helpdesk is beschikbaar voor klanten die een WordPress-training hebben gehad en een service abonnementen hebben voor een website bij Buro Vink. De helpdesk is er voor vragen over:
- het plaatsen en bewerken van reguliere pagina's, berichten, portfolio items in de standaard visuele pagina-editor;
- de opmaakmogelijkheden en opties die hier bij horen (zoals links, downloads, galerijen, uitgelichte afbeeldingen etc.);
- vragen over inloggen, accounts en wachtwoorden;
- vragen die horen bij de rol van redacteur;
- calamiteiten en het terugzetten van de website vanuit een backup.
Binnen het web abonnement kunnen we geen kosteloze support bieden voor vragen over o.a.:
- werkzaamheden die horen bij de rol van administrator (installeren van extra software, toevoegen van nieuwe functionaliteit);
- vragen over het aanpassen van de vastgelegde vormgeving en typografie die hoort bij de website;
- vragen of support bij geavanceerde/professionele opmaakmogelijkheden voor pagina's die zijn opgemaakt in editors zoals Pro en Cornerstone;
- vragen over hoe je de website moet updaten (Buro Vink zorgt voor alle updates, backups en beveiliging).
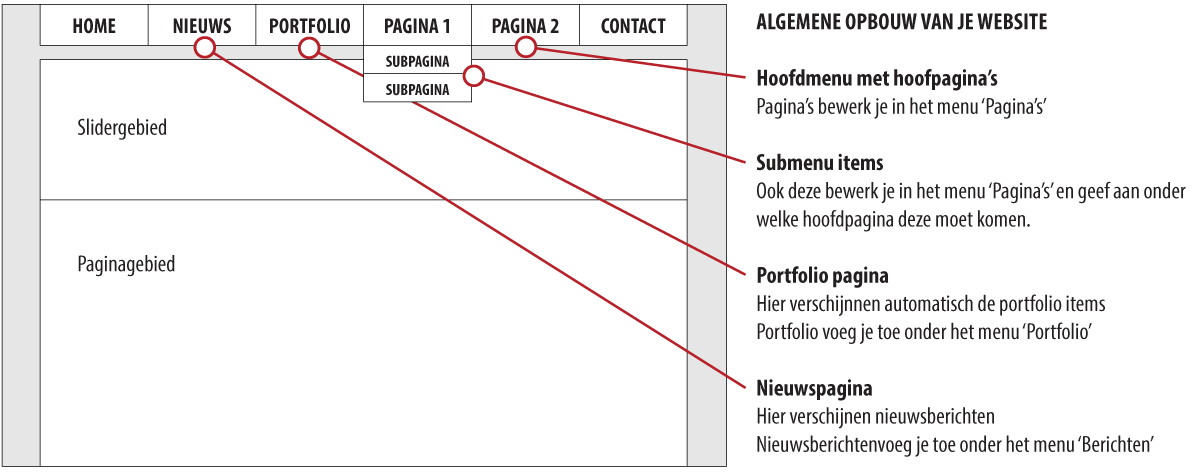
Hoe is je site opgebouwd?

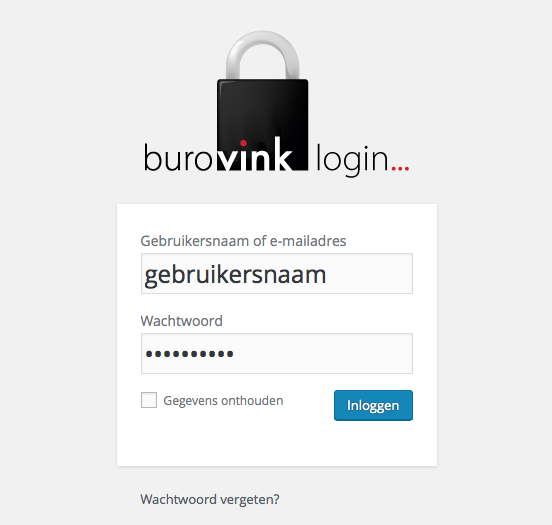
1. Inloggen
- Om in te loggen op je website, vul je website adres aan met /login
- Geef je login en wachtwoord op die je van ons hebt gekregen. Geen gegevens gekregen of ben je je inlog kwijt? Via 'Wachtwoord vergeten' krijg je nieuwe gegevens. Check je spam box indien je niets ontvangt. Lukt het hierna nog steeds niet, neem dan contact met ons op.
 Boven: inloggen op je website.
Boven: inloggen op je website.
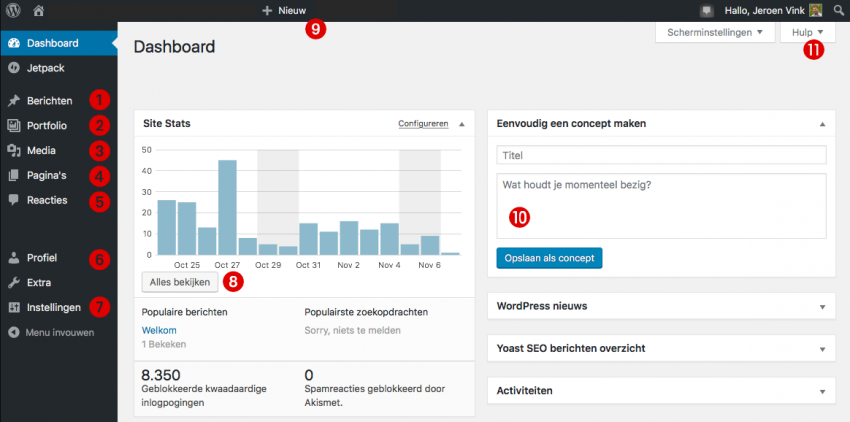
- Berichten. Hier vind je een lijst met berichten die je hebt geplaatst. Door hier te klikken, kun je berichten toevoegen en/of aanpassen.
- Portfolio. Deze lijkt erg op de functie voor berichten maar beheert je portfolio-items. De naam voor portfolio kan op de voorkant van je website ook 'fotoboeken', 'mijn diensten', 'mijn etalage' of bijvoorbeeld 'Onze klanten' heten.
- Media. Hier vind je alle plaatjes en bestanden (PDF-bestanden bijvoorbeeld) die je naar berichten en pagina's hebt ge-upload
- Pagina's. Een lijst van alle pagina's. Deze pagina's verschijnen in het menu van je website.
- Reacties. Alleen van belang als reageren op berichten en/of pagina's mogelijk is gemaakt. Als bezoekers kunnen reageren op een bericht dat je hebt geplaatst, kun je hier je berichten modereren.
- Profiel. Hier wijzig je instellingen die gaan over je profiel (bijvoorbeeld je wachtwoord)
- Instellingen. Hier wijzig je algemene instellingen die niet over je profiel gaan.
- Site statistieken. bekijk statistieken over het aantal bezoekers, via welke websites je bezoekers je weten te vinden (of welke zoekmachines ze hebben gebruikt) en welke pagina's en/of berichten het meest worden gelezen per dag, week en maand.
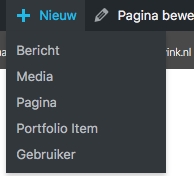
- Nieuw. maak vanuit deze knop snel een bericht, pagina of portfolio-item aan. Handig: deze knop blijft bereikbaar als je de site aan de voorkant bekijkt en je bent ingelogd.
- Eenvoudig concept. Snel een bericht maken vanuit dit dashboard doe je hier. In de praktijk komt dit niet heel vaak voor omdat je meestal berichten maakt onder het menu-item 'Berichten' (punt 1 hierboven).
- Hulp. Vind hier meer info over de bewerking waar je nu mee bezig bent. Ben je bijvoorbeeld een bericht aan het opstellen, dan vind je hier hulp bij het opstellen van berichten.

Wachtwoord wijzigen
Wijzig je wachtwoord onderaan op je profielpagina. Boven: Wijzig je wachtwoord onder 'Profiel' (of 'Gebruikers'). optioneel kun je ook je profielfoto aanpassen maar omdat dit voor bezoekers meestal niet zichtbaar is, kun je dit achterwege laten.
Boven: Wijzig je wachtwoord onder 'Profiel' (of 'Gebruikers'). optioneel kun je ook je profielfoto aanpassen maar omdat dit voor bezoekers meestal niet zichtbaar is, kun je dit achterwege laten.2. Pagina's
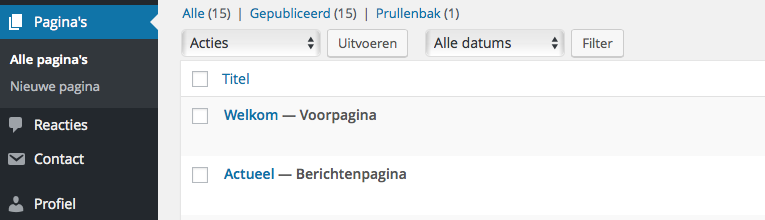
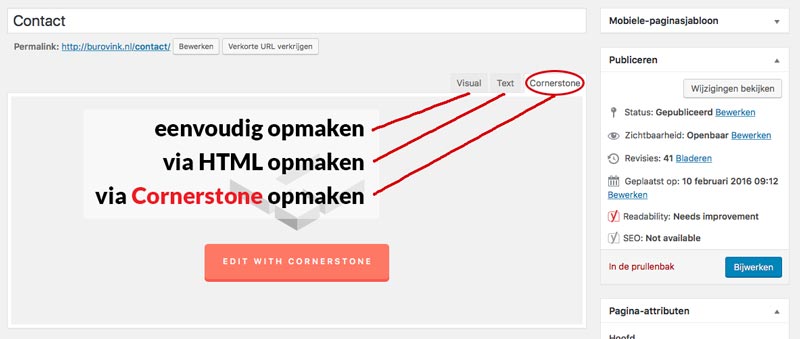
De website is opgebouwd uit pagina's. Er zijn drie aparte pagina's, te weten : Home, Berichten, Portfolio. Deze worden op een afwijkende wijze gevuld. Alle andere pagina's bewerk je zoals hieronder staat beschreven. Als je een pagina op een geavanceerde manier wilt opmaken met blokken en allerhande features, gebruik je 'Cornerstone' (zie verderop in de handleiding).
 Boven: het pagina-menu.
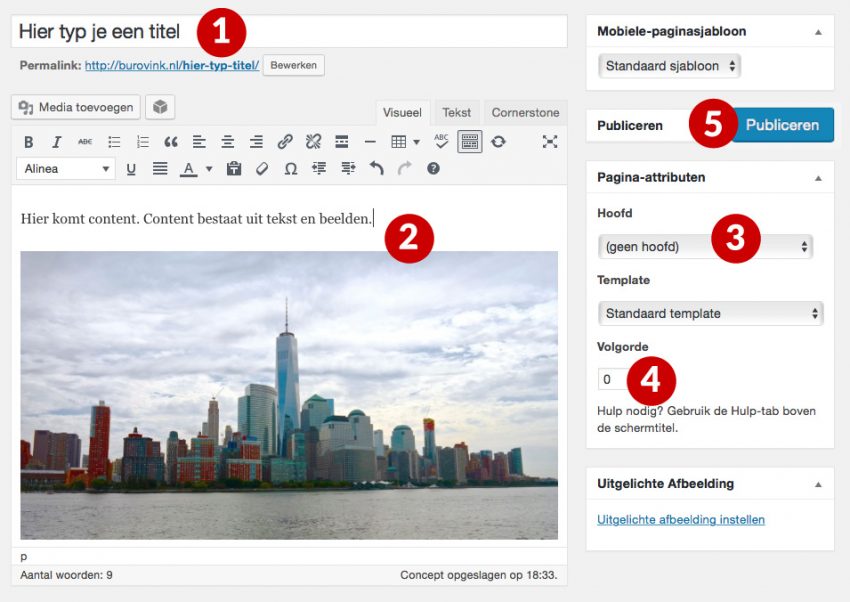
Vervolgens kun je de pagina gaan bewerken. Hieronder alvast vijf belangrijke stappen bij het aanmaken van een pagina. Details over bijvoorbeeld foto's toevoegen en links aanbrengen vind je verderop in deze handleiding.
Boven: het pagina-menu.
Vervolgens kun je de pagina gaan bewerken. Hieronder alvast vijf belangrijke stappen bij het aanmaken van een pagina. Details over bijvoorbeeld foto's toevoegen en links aanbrengen vind je verderop in deze handleiding.

- Titel van je pagina; wordt ook zo weergegeven in het menu
- Content plaatsen doe je hier. Details: zie verderop in deze handleiding
- Onder welke hoofdpagina moet deze pagina komen? Selecteer dat hier
- Volgorde 0 ('nul'): de pagina komt bovenaan in het menu: Volgorde 3: de pagina komt 3 plaatsen lager.
- Publiceer de pagina en je bent klaar. Opslaan als concept kan ook. Zie verderop in deze handleiding.
 Boven: Kies voor 'Pagina bewerken' om de huidige pagina aan te passen.
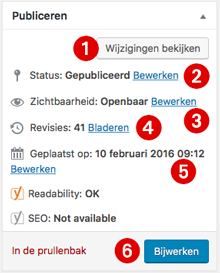
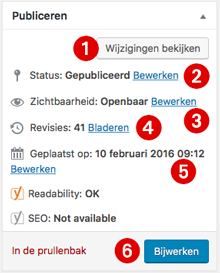
Boven: Kies voor 'Pagina bewerken' om de huidige pagina aan te passen.2.3.1 Het panel Publiceren

- Wijzigingen bekijken. Bekijk hier (in een apart tabblad in je browser dat automatisch wordt aangemaakt) de wijzigingen die je tot zo ver hebt doorgevoerd op de pagina.
- Status bewerken. De verschillende statussen die je kan toekennen:
- Gepubliceerd: de pagina is zichtbaar voor iedereen als Zichtbaarheid op Openbaar staat.
- Wachtend op review: de pagina is in afwachting van beoordeling door een andere beheerder en niet zichtbaar op de website.
- Concept: de pagina is nog in bewerking en niet zichtbaar op de website.
- Zichtbaarheid. De verschillen in zichtbaarheid die je kan toekennen:
- Openbaar: de pagina is zichtbaar voor iedereen als Status op Gepubliceerd staat.
- Beschermd met wachtwoord: de pagina is alleen zichtbaar voor bezoekers die het wachtwoord kennen (dat jij hier kunt opgeven).
- Privé: de pagina is niet zichtbaar op de website.
- Revisies. Wil je de pagina weer terugzetten naar de weergave zoals deze een paar weken geleden er uit zag? Dat kan hier.
- Geplaatst op. Je kunt hier de publicatiedatum bepalen. Standaard is dat de datum van vandaag. Maar je mag de datum ook bijvoorbeeld op 1 januari aanstaande om 0:05 uur instellen en dan een pagina met de titel "Gelukkig nieuwjaar!" publiceren.
- Bijwerken. Vergeet niet op "Bijwerken" te klikken. Anders zijn de wijzigingen niet zichtbaar. P.S. deerst heet deze knop "Publiceren". Als de pagina eenmaal is gepubliceerd, heet deze knop "Bijwerken".
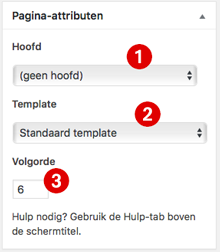
2.3.2 Het panel Pagina-attrubuten

- Hoofd. Hiermee wordt bedoeld: onder welke hoofdpagina moet deze pagina komen in het menu. In dit geval valt de pagina niet onder een bepaalde pagina. Het is dus een hoofdpagina
- Template. Afhankelijk van de beschikbare templates kies je hier hoe deze pagina er uit moet zien. Standaard template is meestal voldoende. Soms kun je ervoor kiezen om de sidebar (als je die hebt) te verwijderen of van rechts naar links te verplaatsen, de footer of juist de header (of beiden) uit te sluiten van de pagina etc.
- Volgorde. De positie in het (sub)menu. 1 voor de eerste pagina in het menu, 2 voor de volgend etc. Als je geen volgorde invult worden de pagina's alfabetisch weergegeven in het menu.
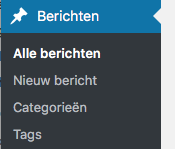
3. Berichten
Op de berichtenpagina (ook wel 'Nieuws' of 'Actueel' genoemd) verschijnen de berichten die je op je website plaatst. Deze berichtenpagina vul je niet via de functie 'Pagina's' maar via de functie 'Berichten'.
 Nieuwsberichten vind je onder het menu 'Berichten'. Hier kun je nieuwe berichten aanmaken door op 'Nieuw bericht' te klikken, dit bericht een titel te geven, content (tekst en beeld) te plaatsen om het vervolgens te publiceren.
Het opmaken/bewerlken van de berichten gaat op dezelfde manier als bij pagina's. Details over bijvoorbeeld foto's toevoegen, links aanbrengen, etc. vind je verderop in deze handleiding.
Nieuwsberichten vind je onder het menu 'Berichten'. Hier kun je nieuwe berichten aanmaken door op 'Nieuw bericht' te klikken, dit bericht een titel te geven, content (tekst en beeld) te plaatsen om het vervolgens te publiceren.
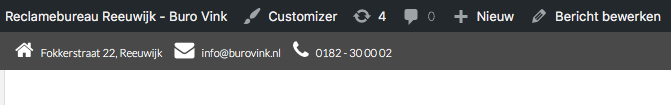
Het opmaken/bewerlken van de berichten gaat op dezelfde manier als bij pagina's. Details over bijvoorbeeld foto's toevoegen, links aanbrengen, etc. vind je verderop in deze handleiding. Boven: Kies voor ‘Bericht bewerken’ (bovenaan de pagina) om het huidige bericht aan te passen.
Boven: Kies voor ‘Bericht bewerken’ (bovenaan de pagina) om het huidige bericht aan te passen.3.3.1 Het panel Publiceren (zelfde als bij pagina's)

- Wijzigingen bekijken. Bekijk hier (in een apart tabblad in je browser dat automatisch wordt aangemaakt) de wijzigingen die je tot zo ver hebt doorgevoerd op de pagina.
- Status bewerken. De verschillende statussen die je kan toekennen:
- Gepubliceerd: de pagina is zichtbaar voor iedereen als Zichtbaarheid op Openbaar staat.
- Wachtend op review: de pagina is in afwachting van beoordeling door een andere beheerder en niet zichtbaar op de website.
- Concept: de pagina is nog in bewerking en niet zichtbaar op de website.
- Zichtbaarheid. De verschillen in zichtbaarheid die je kan toekennen:
- Openbaar: de pagina is zichtbaar voor iedereen als Status op Gepubliceerd staat.
- Beschermd met wachtwoord: de pagina is alleen zichtbaar voor bezoekers die het wachtwoord kennen (dat jij hier kunt opgeven).
- Privé: de pagina is niet zichtbaar op de website.
- Revisies. Wil je de pagina weer terugzetten naar de weergave zoals deze een paar weken geleden er uit zag? Dat kan hier.
- Geplaatst op. Je kunt hier de publicatiedatum bepalen. Standaard is dat de datum van vandaag. Maar je mag de datum ook bijvoorbeeld op 1 januari aanstaande om 0:05 uur instellen en dan een pagina met de titel "Gelukkig nieuwjaar!" publiceren.
- Bijwerken. Vergeet niet op "Bijwerken" te klikken. Anders zijn de wijzigingen niet zichtbaar. P.S. eerst heet deze knop "Publiceren". Als de pagina eenmaal is gepubliceerd, heet deze knop "Bijwerken".
3.3.2 Overige panels:
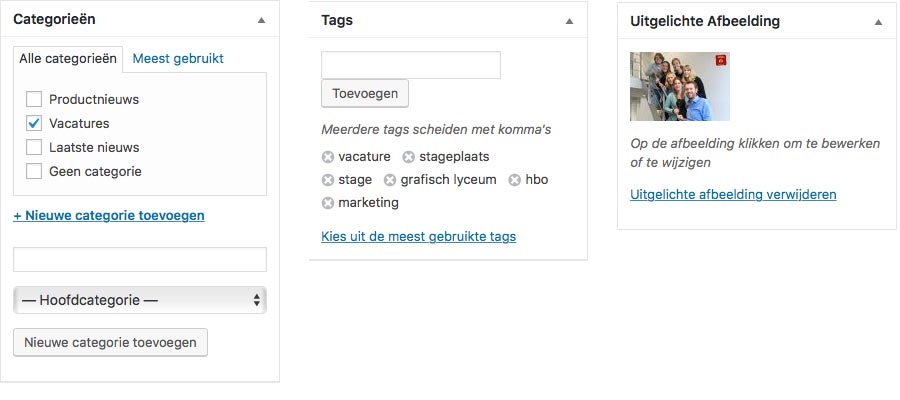
Categoriën
Sommige websites zijn gemaakt om berichten in verschillende categorieën te kunnen plaatsen.
Tags
Voor de vindbaarheid in Google bijvoorbeeld is het vaak goed het bericht van 'tags' (zoekwoorden) te voorzien.
Uitgelichte afbeelding
Dit is de afbeelding die in het overzicht van nieuwsberichten verschijnt. Ook is dit de afbeelding die gebruikt wordt zodra je het bericht deelt via sociale media. We kunnen je berichten automatisch laten plaatsen op je gewenste sociale media kanalen. Zodra je na het opstellen van je bericht op "Publiceren" klikt, verschijnt het tegelijk op je Twitter- of FaceBook-kanaal (of pagina).
Let er dus op dat op dat moment ook je bericht compleet is opgesteld en je een uitgelichte afbeelding hebt geselecteerd vóór je op "Publiceer" klikt.
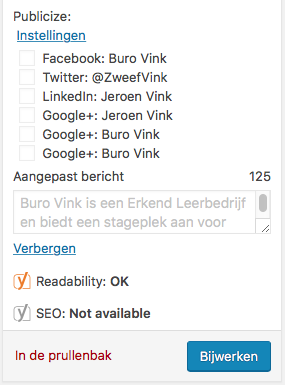
De opties hiervoor vind je onder het panel "Publiceren" en dan onder het kopje "Publicize" (uitklapper). Standaard staan alle gekoppelde sociale media kanalen aangevinkt. Je mag ze ook uitvinken en een aangepast bericht ingeven.
Veel websites worden opgeleverd met een functie waarbij onder elke pagina en/of bericht een serie deelknoppen verschijnt. Deze knoppen stellen de bezoeker in staat om de pagina (of het bericht of portfolio item) te delen op bijvoorbeeld hun eigen FaceBook tijdlijn of te delen via WhatsApp.
We kunnen je berichten automatisch laten plaatsen op je gewenste sociale media kanalen. Zodra je na het opstellen van je bericht op "Publiceren" klikt, verschijnt het tegelijk op je Twitter- of FaceBook-kanaal (of pagina).
Let er dus op dat op dat moment ook je bericht compleet is opgesteld en je een uitgelichte afbeelding hebt geselecteerd vóór je op "Publiceer" klikt.
De opties hiervoor vind je onder het panel "Publiceren" en dan onder het kopje "Publicize" (uitklapper). Standaard staan alle gekoppelde sociale media kanalen aangevinkt. Je mag ze ook uitvinken en een aangepast bericht ingeven.
Veel websites worden opgeleverd met een functie waarbij onder elke pagina en/of bericht een serie deelknoppen verschijnt. Deze knoppen stellen de bezoeker in staat om de pagina (of het bericht of portfolio item) te delen op bijvoorbeeld hun eigen FaceBook tijdlijn of te delen via WhatsApp.
 Boven: Knoppen voor delen.
Boven: Knoppen voor delen.4. Opmaken van een pagina of een bericht
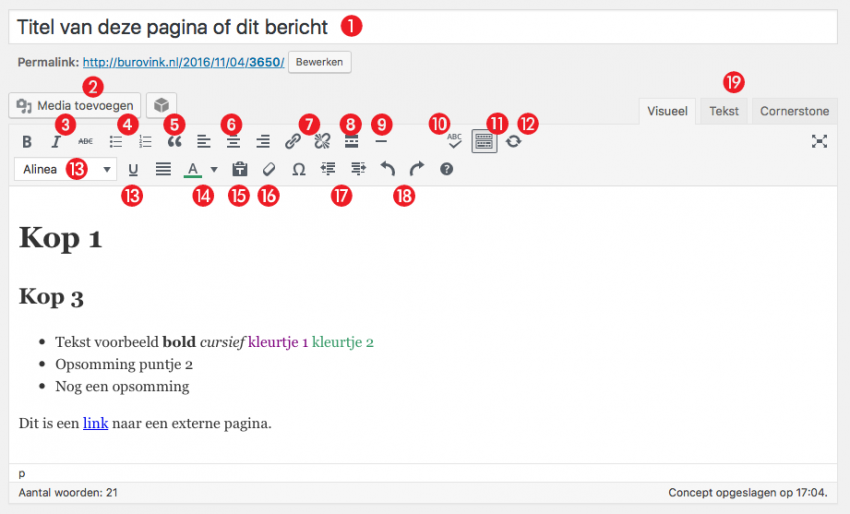
Bij het plaatsen van content (tekst en beeld) op een pagina, een bericht of een portfolio item kun je allerhande opmaak toepassen in de tekst. Afbeeldingen en galerijen plaatsen kan ook. Lees hieronder hoe het werkt.

- Titel. Hier voer je de titel in. Pas op bij pagina's: lange titels moeten nog wel in het navigatie-menu van je website passen.
- Media toevoegen. Afbeeldingen of galerijen (tegels, cirkels, sliders) toevoegen. Meer info: zie verderop in de handleiding
- Tekenstijlen: Bold (vet), Italic (cursief) of doorstrepen.
- Opsomming. Bullets of genummerd.
- Quote. Een tekst in een quote-blok plaatsen
- Uitlijnen. Links, centreren en rechts uitlijnen.
- Hyperlinks. Een link toevoegen of verwijderen. Meer info: zie verderop in de handleiding.
- Lees-meer-tag. Bij berichten beslis je met dit gereedschap waar de tekst van het bericht moet worden afgebroken met een meer-lezen-link. Op de indexpagina van je website met alle berichten staan alleen de introteksten van de diverse berichten hier vermeld.
- Lijn. Horizontale (scheidings)lijn invoegen.
- Spellingscontrole. Werkt vooralsnog alleen bij Engelse tekst.
- Toolbar uitbreiden. Maak deze toolbar groter of kleiner. Let op: de onderste tools (alinea, etc.) worden standaard verborgen. Klik hier op om ze weer te geven.
- Slider invoegen. Tip: Gebruik je eigenlijk bijna nooit omdat je hier vaak alleen de slider van je home page mee kan invoegen en die hoef je eigenlijk niet te herhalen.
- Onderlijnen. Om teksten te onderstrepen. Let op: op sites is het gebruikelijk dat links onderlijnd zijn. Als je een tekst onderlijnd, realiseer je je dan dat dit verwarring kan veroorzaken.
- Kleur. Geef je tekst een kleur.
- Klembord. Als je teksten vanuit andere programma's kopieert en plakt, gebruik dan deze functie om ongewenste opmaak niet mee te plakken. Veel vreemde opmaakfouten op je pagina kunnen ontstaan doordat je deze tool niet hebt gebruikt bij knippen inplakken.
- Gum. Selecteer een opgemaakte tekst en wis alle opmaak met deze knop.
- Insprinnginsniveau. gebruik dit bij opsommingen.
- Herstellen. herstel hiermee wat je tijdens het opmaken hebt gedaan.
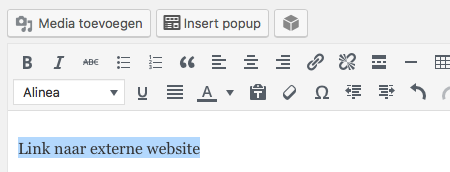
 Dan klik je op het volgende icoon:
Dan klik je op het volgende icoon:
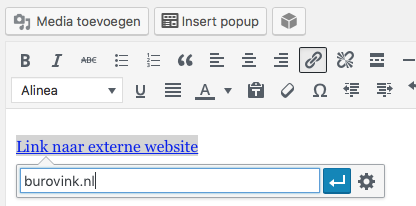
 Als je vervolgens op de blauwe knop drukt is de geselecteerde tekst een link geworden!
Als je vervolgens op de blauwe knop drukt is de geselecteerde tekst een link geworden!
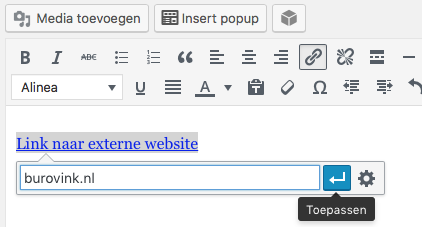
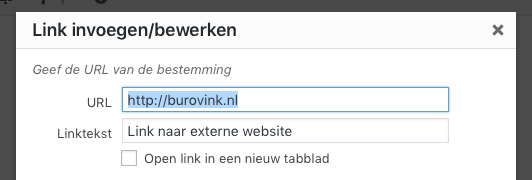
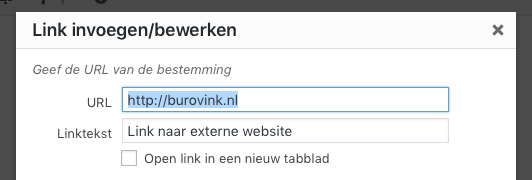
 Als je de link nog wilt aanpassen: als je er op staat met je muis, kan je vervolgens op het potloodje drukken. Dan kan je de URL en de linkinstellingen aanpassen
Als je de link nog wilt aanpassen: als je er op staat met je muis, kan je vervolgens op het potloodje drukken. Dan kan je de URL en de linkinstellingen aanpassen

 Bij linkinstellingen kan je vervolgens ook aangeven of de link moet openen in een nieuw tabblad. Handig voor als je wilt dat de gebruiker ook nog op jouw website blijft!
Bij linkinstellingen kan je vervolgens ook aangeven of de link moet openen in een nieuw tabblad. Handig voor als je wilt dat de gebruiker ook nog op jouw website blijft!


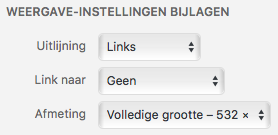
 Bij linkinstellingen kan je vervolgens ook aangeven of het bestand moet openen in een nieuw tabblad. Handig voor als je wilt dat de gebruiker ook nog op jouw website blijft!
Bij linkinstellingen kan je vervolgens ook aangeven of het bestand moet openen in een nieuw tabblad. Handig voor als je wilt dat de gebruiker ook nog op jouw website blijft!

 Als je overal tevreden mee bent kan je de afbeelding invoegen op de pagina.
Als je overal tevreden mee bent kan je de afbeelding invoegen op de pagina.
5. portfolio items
Op de portfoliopagina (Op de website ook wel 'Foto's' of 'Productpresentatie' of 'Onze diensten' etc. genoemd) verschijnen de portfolio-items die je op je website plaatst. Deze portfoliopagina vul je via de functie 'Portfolio'.
 Als je op de achterkant van de website zit kan je links in de balk, onder "Portfolio", "Add new item" selecteren.
Als je op de achterkant van de website zit kan je links in de balk, onder "Portfolio", "Add new item" selecteren.
 Het maken van een portfolio-item gaat bijna hetzelfde als een pagina of bericht. Je kan dit portfolio-item een titel en content (tekst) geven. Het belangrijkste van een portfolio-item is echter de uitgelichte afbeelding (featured image). Dit is de eye-catcher in de pagina, en waar voor je portfolio-items gebruikt! Je kan de content gebruiken voor een korte, bondige omschrijving.
Het maken van een portfolio-item gaat bijna hetzelfde als een pagina of bericht. Je kan dit portfolio-item een titel en content (tekst) geven. Het belangrijkste van een portfolio-item is echter de uitgelichte afbeelding (featured image). Dit is de eye-catcher in de pagina, en waar voor je portfolio-items gebruikt! Je kan de content gebruiken voor een korte, bondige omschrijving.
Portfolio items lijken veel op nieuwsberichten. We raden hierbij ook aan om uitgelichte afbeeldingen te gebruiken bij portfolio-items: je wilt immers dat ze opvallen!
Er zijn echter ook opties die nieuwsberichten niet hebben. Bijvoorbeeld:
- Een URL plaatsen die als button verschijnt: zo kan je de websitebezoeker bijvoorbeeld naar meer informatie doorverwijzen over het betreffende portfolio-item.
- Het project delen d.m.v. knoppen op de portfolio-item pagina.
- Tags aanmaken of toevoegen. Deze kunnen als 'kenmerken' of 'vaardigheden' of iets dergelijks worden toegevoegd in de side bar per portfolio item.
Standaard zijn portfolio-items zo gemaakt dat de uitgelichte afbeelding groot weergegeven wordt, en de toelichting er naast. Het is echter ook mogelijk deze opmaak te veranderen; neem contact met ons op voor meer informatie!
6. Cornerstone of Pro: geavanceerd opmaken
Let op: Cornerstone is geavanceerd!
Cornerstone (of Pro) is software die geavanceerder is dan de standaard editor van WordPress zoals boven omschreven. We helpen je met onderstaande tips graag op weg maar gratis support op deze software met eindeloze mogelijkheden kunnen we bij een standaard abonnement niet geven. Hiervoor kunnen we kosten berekenen volgens het huidige tarief. Overal waar 'Cornerstone' staat kun je ook 'Pro' lezen. Bestaande pagina aanpassen die in Cornerstone is gemaakt
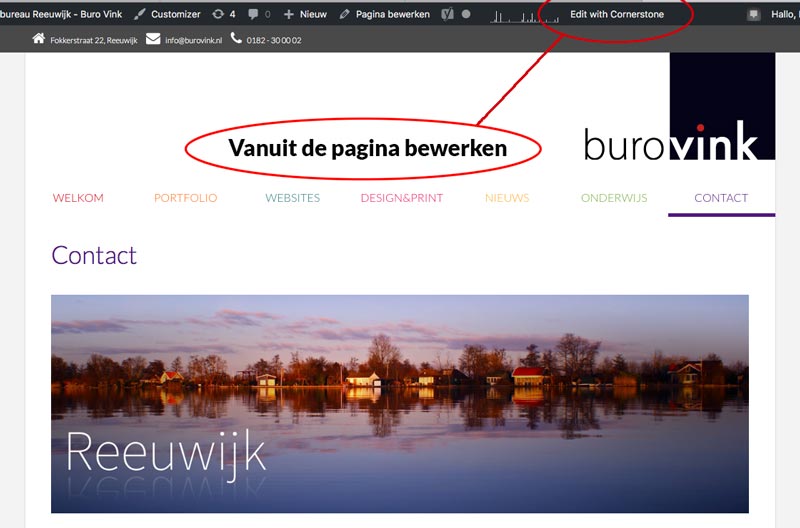
Tip: Bewerk en bestaande pagina die al in Cornerstone is gemaakt eenvoudig door bovenaan de pagina op 'Bewerk in Cornerstone' te klikken. Je moet hier wel voor ingelogd zijn.
Bestaande pagina aanpassen die in Cornerstone is gemaakt
Tip: Bewerk en bestaande pagina die al in Cornerstone is gemaakt eenvoudig door bovenaan de pagina op 'Bewerk in Cornerstone' te klikken. Je moet hier wel voor ingelogd zijn.
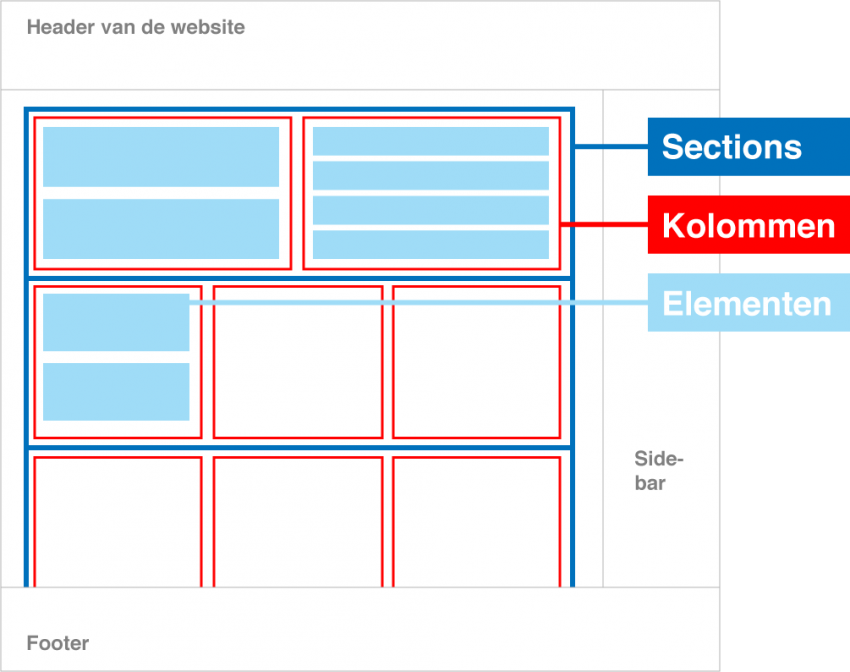
 Schematische opzet van de indeling van een pagina volgens Cornerstone:
Schematische opzet van de indeling van een pagina volgens Cornerstone:
 Een pagina of bericht kun je via Cornerstone inrichten in sections (horizontale rijen). Deze sections zijn elk te verdelen in kolommen die elk weer elementen (content zoals knoppen, tekstjes, plaatjes, icoontjes) kunnen bevatten.
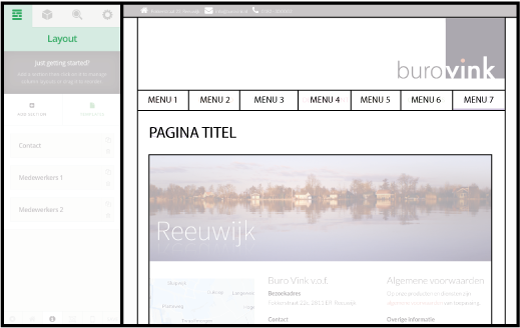
Een pagina of bericht kun je via Cornerstone inrichten in sections (horizontale rijen). Deze sections zijn elk te verdelen in kolommen die elk weer elementen (content zoals knoppen, tekstjes, plaatjes, icoontjes) kunnen bevatten. Als je Cornerstone opent zie je aan de linkerkant alle mogelijkheden, en aan de rechterkant de live weergave.
Je kan onder "Layout", "Sections" toevoegen. Als je op een section klikt kan je deze een naam geven. Je kan hier in ook nog extra rijen toevoegen.Je kan kiezen of je de inhoud van deze rijen pagina breed houdt, of in tweeën of derden wilt delen onder "column layout".
Hier in kan je vervolgens elementen toevoegen.
Als je Cornerstone opent zie je aan de linkerkant alle mogelijkheden, en aan de rechterkant de live weergave.
Je kan onder "Layout", "Sections" toevoegen. Als je op een section klikt kan je deze een naam geven. Je kan hier in ook nog extra rijen toevoegen.Je kan kiezen of je de inhoud van deze rijen pagina breed houdt, of in tweeën of derden wilt delen onder "column layout".
Hier in kan je vervolgens elementen toevoegen. Om een element toe te voegen klik je op de kubus in het menu bovenin. Vervolgens krijg je keuze om verschillende elementen toe te voegen (benoemd in het engels). Veel gebruikte elementen zijn bijvoorbeeld:
Om een element toe te voegen klik je op de kubus in het menu bovenin. Vervolgens krijg je keuze om verschillende elementen toe te voegen (benoemd in het engels). Veel gebruikte elementen zijn bijvoorbeeld:
- Button - hier mee creëer je een knop. Wat je onder TEXT invoert verschijnt in de knop, en onder HREF moet je de link invoeren.
- Custom Headline - hier mee kan je makkelijk kopjes aanmaken tussen elementen
- Image - hier mee plaats je afbeeldingen. Je kan makkelijk een stijl selecteren (rond, afgeronde hoeken) en of het plaatje ergens naar moet linken.
- Line - hier mee plaats je een scherpe lijn tussen elementen in
- Text - hier mee plaats je een tekstblok



Je moet ingelogd zijn om een reactie te plaatsen.